Adding controls to the Kiosk2Go Layout device
Controls added to the design area of the Kiosk2Go Layout device will be displayed on the mobile device running Kiosk2Go. NWare controls created using the Generic Controls device are supported. These include knobs, meters, buttons, and so on. Some other controls are also supported. For a full list, see NWare Controls supported by Kiosk2Go.
Kiosk2Go does not display wiring between controls. Therefore, you will need to wire a control on one of the main NWare design pages, so that the control performs the intended function, and then copy and paste the control into the Kiosk2Go block. The user will then see the copied control on their mobile device, and not how it is wired to the rest of the project.
Notes:
- You cannot drag a generic Generic Controls device from the device tree directly onto a page inside a Kiosk2Go block. You must drag the device onto the design page, and then copy and paste it into the Kiosk2Go block (see below).
- Kiosk2Go controls use the RATC2 protocol, which requires a control alias to be assigned to each control. This is done automatically, by default, but can be done manually if preferred. For more information, see How control aliases are used in Kiosk2Go.
- Use separate paging buttons for Kiosk2Go and regular Kiosk pages. If you copy and paste paging buttons between Kiosk2Go Layout blocks and pages for display in regular Kiosk, when a button is clicked/tapped, it will change the page for both Kiosk2Go users and regular Kiosk users at the same time.
To add controls to the Kiosk2Go Layout device
- Open the Kiosk2Go Layout block and click the page where you want to add the control.
- If you want to add a control that already exists in the project, copy and paste the control onto the Kiosk2Go Layout device page.
If you want to add a new control from the device tree:
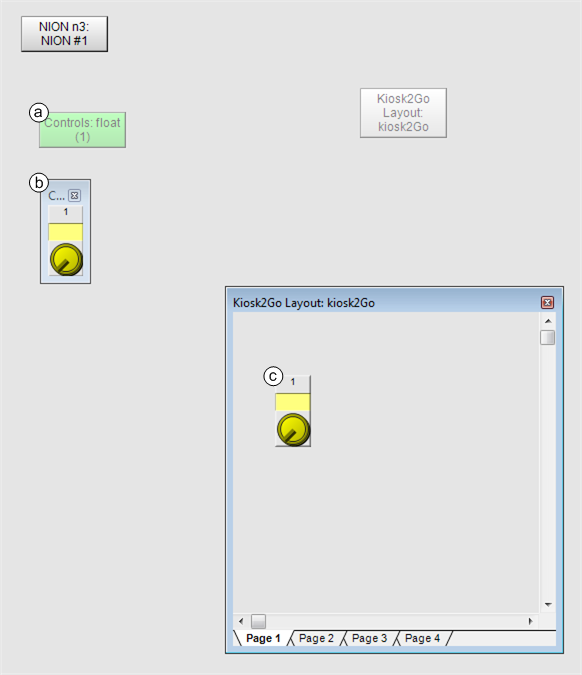
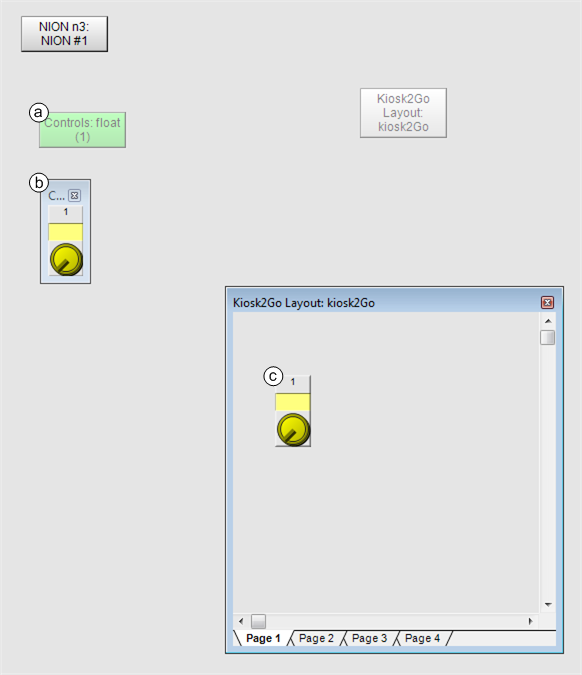
- Drag the control onto the main NWare design page (a).
- Open the control block (b).
- Copy and paste the control onto the Kiosk2Go Layout device page (c).