Adding a background color to the Kiosk2Go device
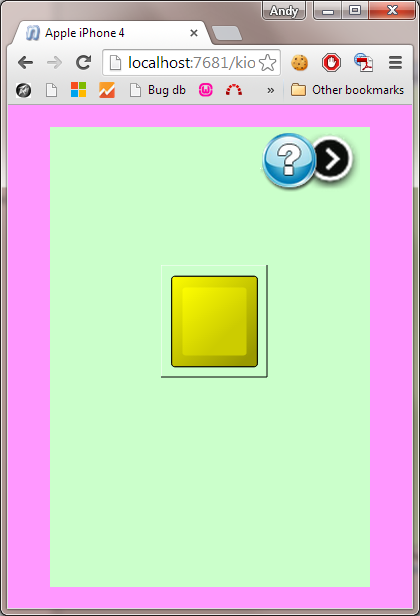
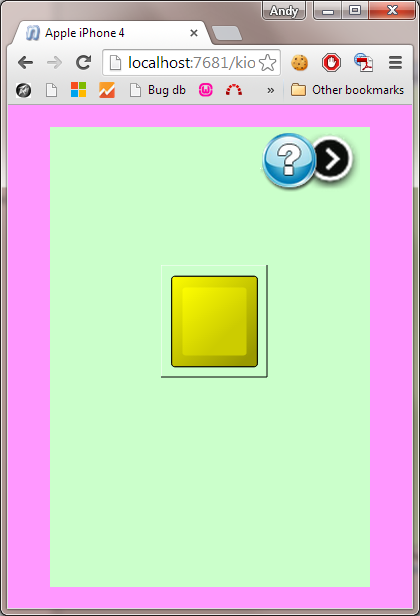
You can specify a color to display for each individual page in the Kiosk2Go device block (green in the example below), as well as the area surrounding the Kiosk2Go device in the browser (pink in the example below).

Adding a background color to an individual page
- Open the Kiosk2Go block.
- Right-click a page tab at the bottom, and then click Properties.
- Next to Color, click the color sample, and then a click a color hue and intensity.
- Click OK.
- Click OK.
Adding a background color to the area outside the Kiosk2Go device in the browser
- Right-click the Kiosk2Go device block, and then click Block Properties.
- Next to Color, click the color sample, and then a click a color hue and intensity.
- Click OK.
- Click OK.