Once you have added the Kiosk2Go Layout device to your design, you can start to add controls to the individual pages, so end users can interact with them.
When you open the Kiosk2Go Layout device, you will see that NWare has created a number of individual pages automatically.

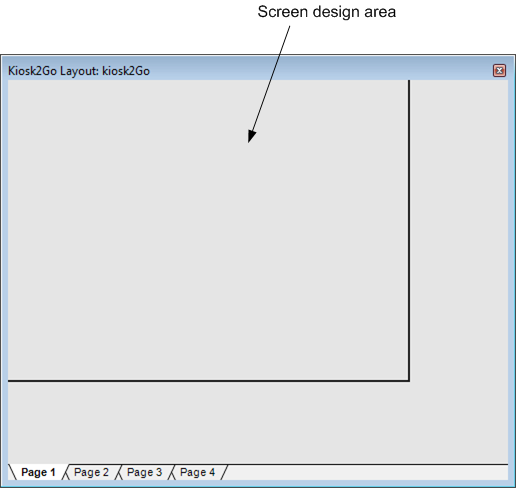
Each page labeled Page 1, Page 2, and so on, shows the area that will be visible on the mobile device screen – the screen design area – at the top. Any controls you place in the screen design area will be visible on the mobile device screen when the project is running.
Notes: