Kiosk2Go is a web-based interface for controlling NWare projects. It provides similar functionality to Kiosk, but is optimized for both touch devices, like iPads, iPhones and Android tablets, and PC-based browsers.
You can run Kiosk2Go on a NION, nControl or nTouch 180, and you can also use it with an emulated project.
Note: If you are intending to use a NION to host a Kiosk2Go project, it is important that the compact flash (CF) memory card is of sufficient capacity. If the NION is fitted with a 256MB card, you may find problems with the display of more complex Kiosk2Go projects in the browser. We recommend that the compact flash card is replaced with a higher capacity version. To check the capacity of the CF memory card, navigate to the NION web interface, then click Hardware. The capacity is displayed under Memory, as CFA: xxx meg. For more information, contact MediaMatrix Technical Support.
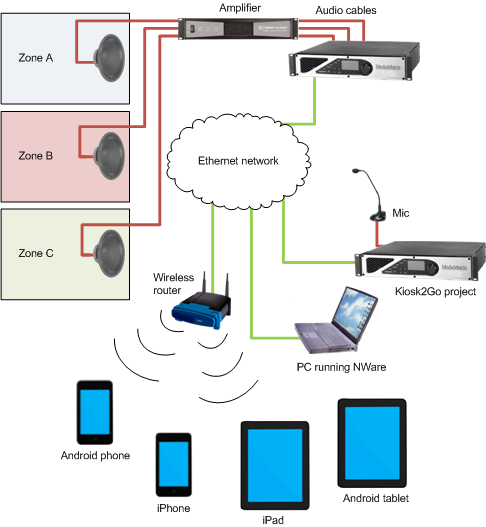
A web browser running on each mobile device connects to the web server on the MediaMatrix node over the wireless network. Web pages generated from the Kiosk2Go NWare project are loaded onto the mobile devices for display on the screen. Controls on the web pages communicate with controls in the NWare project using RATC.

To use a set up like the one in the example, your NWare project will need to contain a Kiosk2Go Layout device, which is configured with the controls you want to make available to users of the mobile devices. These can be knobs, faders, buttons etc. arranged on different pages, just as they are in Kiosk. You will also need at least one NioNode, nTouch 180 node or nControl node and, if you require all the features of the above example project, an amplifier device.
The Kiosk2Go sections in the NWare User Guide will explain how to add the device to your design and configure it, but if you require only reference information, see Kiosk2Go Layouts in the NWare Device Reference.